Il corpo del documento racchiude le informazioni che riguardano il contenuto del documento html.
Gli attributi del tag <body> possono essere sostituiti integralmente facendo uso dei fogli di stile.
Il tag <body> possiede una serie di attributi: eccone i principali.
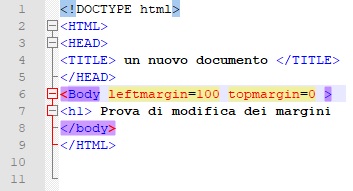
I margini
La proprietà margin consente di ridefinire i margini del documento: per margini si intende la distanza del testo dal bordo della finestra de browser: leftmargin per modificare il margine sinistro e topmargin per modificare il margine superiore.
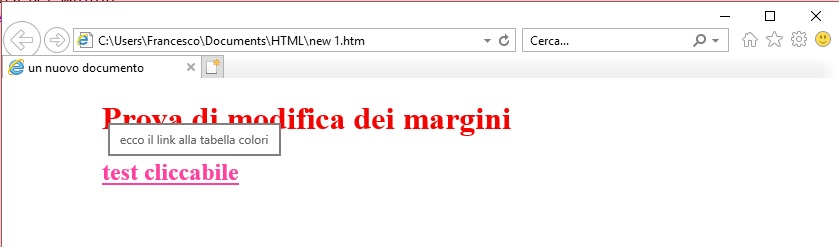
Eccone un esempio come codice e come effetto:


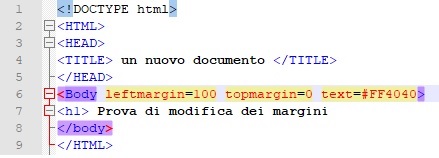
Il colore del testo
La proprietà per il colore del testo è text, eccone un esempio di suo utilizzo

Ecco il link alla tabella colori
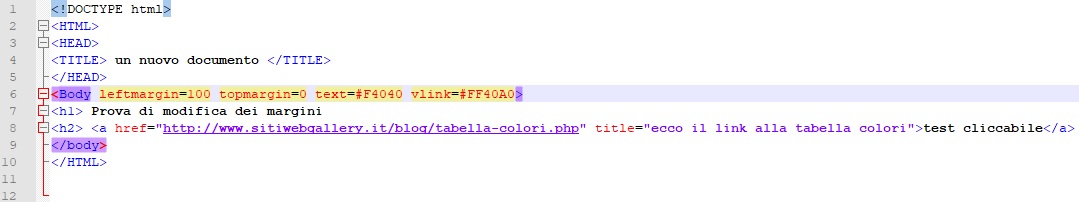
Il colore dei collegamenti ipertestuali
La proprietà ha il nome di link. Il colore dei collegamenti visitati può essere modificato con la proprietà vlink, analogamente a quanto visto per il colore dei link ipertestuali. Solitamente è di colore viola.
Eccone un esempio del suo utilizzo


Il colore di sfondo (background)
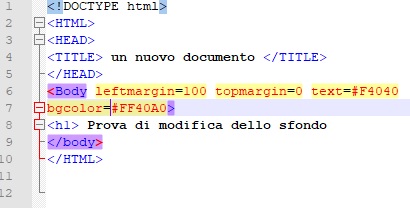
La proprietà ha il nome di bgcolor. La sintassi è bgcolor=”colore”.

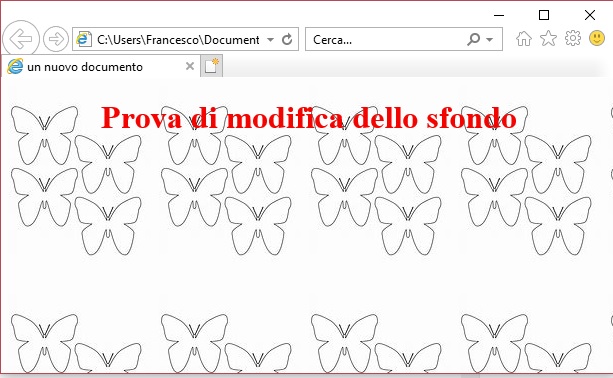
Le immagini di sfondo
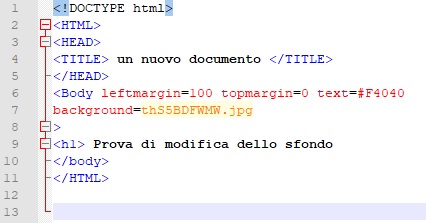
La proprietà ha nome background. Lo sfondo possiede una funzione chiamata “texture” che replica più volte la stessa immagine per riempire tutto lo spazio disponibile. Per ottenere un effetto di continuità è necessario usare immagini di ridotte dimensioni.

In questo caso l’immagine è presente nella stessa directory in cui è posizionata l’immagine
questo è l’effetto: